Capturing a Fish
I don't remember when or where the idea of a clown fish in clown makeup came to me, but the idea took hold of me and wouldn't let go until I created one. The first thing I did was fire up Inkscape and use the Bezier Curve tool to draw a vector object for each part of the fish that I wanted to color separately. All of the objects are closed paths. Here's the final set of objects that I came up with.
This looks pretty weird because in this view you can't see how the objects are layered. Note that, by default, each new object that you draw is on a layer above all existing objects.
The next step was to color each vector object. I selected the Edit Paths tool (1), then, for each object, I used the Color Picker tool (2) to select a color from a sample image. To get some shading in the color, I chose Linear Gradient (3) on the Fill tab of the Fill and Stroke panel. The more complex the shading, the more gradient stops are required. I used the Edit button (4) to open the Gradient Editor panel (5) where it's easy to add stops. The specific color for each stop can be changed by selecting the stop and adjusting the color in the Fill tab of the Fill and Stroke panel. The location of each stop can be adjusted by grabbing a stop with the left mouse button and sliding it along the gradient line.
An alternative method to creating gradients is to select the Gradient Tool (6), drag a gradient line over the currently selected vector object, click on the Edit Paths tool, click on the vector object, then select each stop and choose a color for it.
As I colored each object I used the Page Up and Page Down keys on my keyboard to move the object above or below adjacent objects to make sure the fish looked right. Here's my final vector image of a normal clown fish.
As I colored each object I used the Page Up and Page Down keys on my keyboard to move the object above or below adjacent objects to make sure the fish looked right. Here's my final vector image of a normal clown fish.
Clowning Around
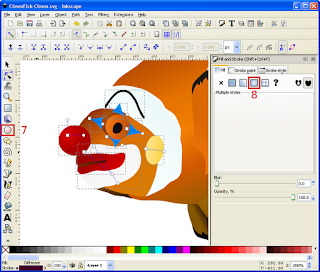
It was now time to "clown-up" the clown fish. I added some colored makeup around the eyes and mouth and on the cheek and gave him an arching eyebrow. Then I used the Create circles, ellipses, and arcs tool (7) to give him a red clown nose. For this object I chose a Radial gradient (8).
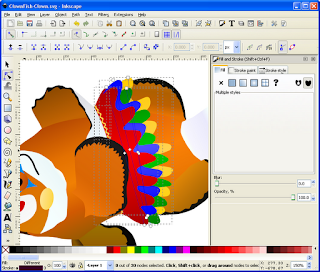
I wanted to give him a ruff around the neck, but, since he doesn't have a neck, I ended up putting it around his middle. I drew one ruff free-hand with my mouse, then made three more copies of it which I tweaked to make them all look different. Then I colored them bright primary colors and layered them along his mid-section, adding gradients to imitate the light across his body. I also added a little rickrack along the edge for decoration.
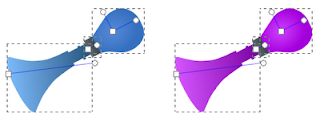
At this point he was looking pretty good, but I felt he was missing something. Then I realized he needed a squeaky bulb horn. After finding a useful model, I created three vector objects that would make up the horn. At first I made the horn blue, but later I changed it to purple so I could put the clown fish on a blue background without the horn being lost.
Here's the final vector image.
I liked my clown fish so much I named my Zazzle store after him and he became my icon and mascot. I even put both versions of the clown fish on a mug.
A Newbie Adventure into Scalable Vector Graphics
The Further Adventures of a Vector Graphics Newbie
I wanted to give him a ruff around the neck, but, since he doesn't have a neck, I ended up putting it around his middle. I drew one ruff free-hand with my mouse, then made three more copies of it which I tweaked to make them all look different. Then I colored them bright primary colors and layered them along his mid-section, adding gradients to imitate the light across his body. I also added a little rickrack along the edge for decoration.
At this point he was looking pretty good, but I felt he was missing something. Then I realized he needed a squeaky bulb horn. After finding a useful model, I created three vector objects that would make up the horn. At first I made the horn blue, but later I changed it to purple so I could put the clown fish on a blue background without the horn being lost.
Here's the final vector image.
I liked my clown fish so much I named my Zazzle store after him and he became my icon and mascot. I even put both versions of the clown fish on a mug.
Related Articles
A Newbie Adventure into Scalable Vector Graphics
The Further Adventures of a Vector Graphics Newbie








No comments:
Post a Comment